This story is reaching this blog two months late, at present moment I’m unable to summarize the status quo when starting this project.
Apart from just building a website with data, I’d like y’all to takeaway the importance of open data availability. Which a couple of the projects I’ve been tackling have been running into trouble with.

Inspiration
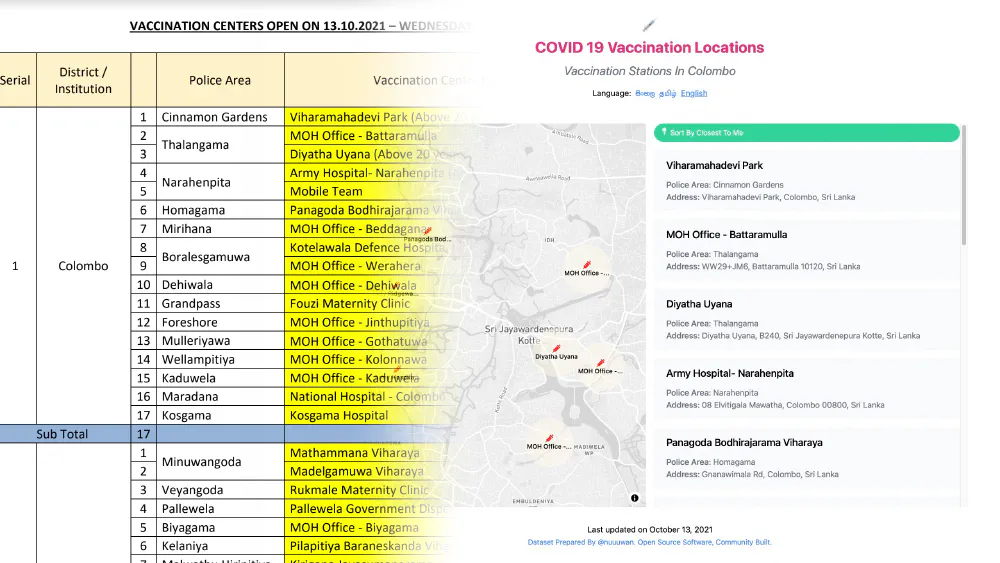
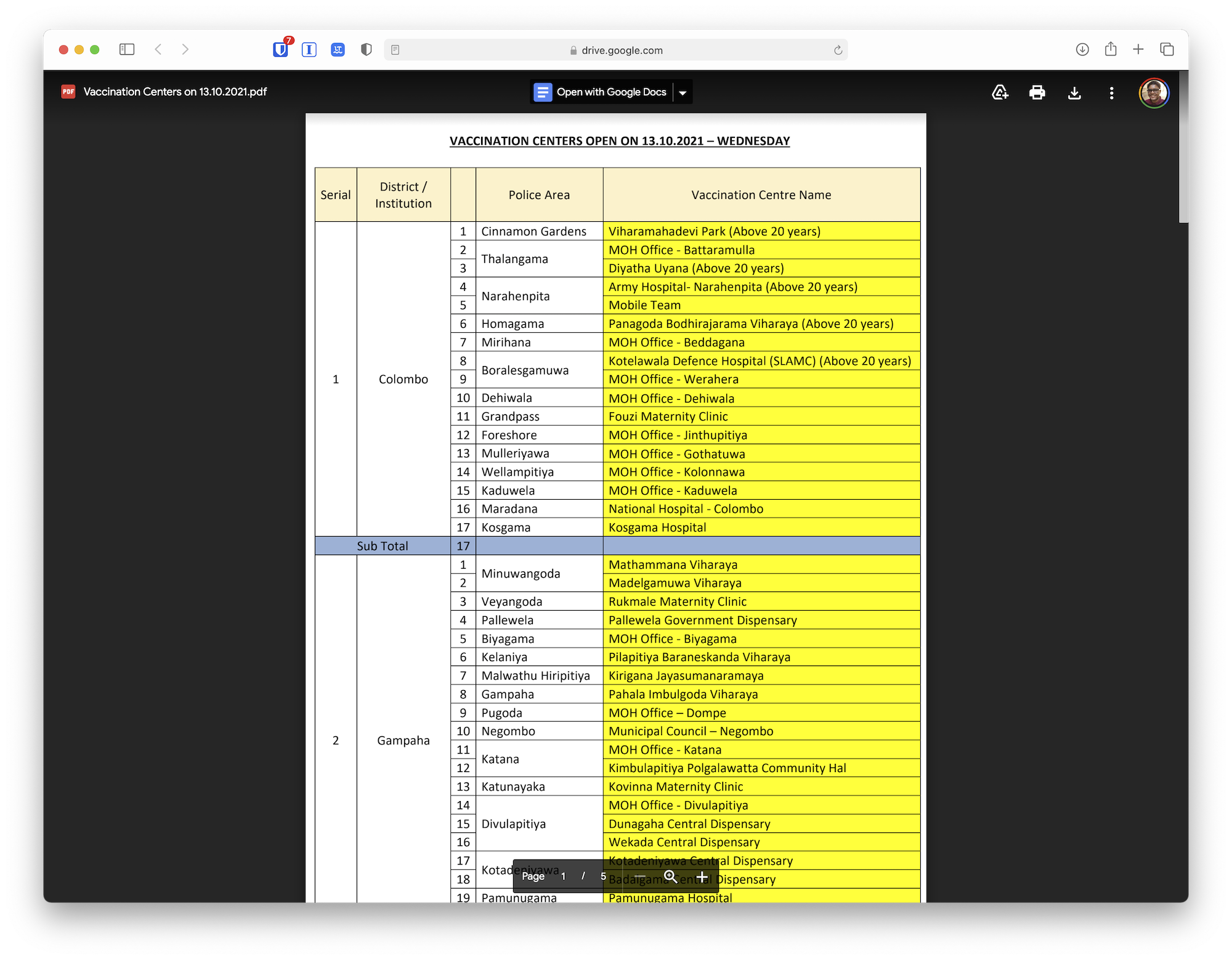
My parents we’re lucky to be vaccinated quite early on, but a lot of folks were having a hard time finding vaccination centers. The present system was that the centers we’re decided daily; and published on the Presidential Secretariat website.
I was quite disappointed to see that this data was offered as a PDF file. It was clumsy and only offered in English. I got know that this was a shared sentiment across different folks.

This was the enabler for this project, and I’d like to thank Nuwan on his contributions for building open datasets!
Requirement
With the data-set available, I was ready to get on the development. I wrote down a couple of basic requirements that I want to fulfill with the web-app.
- Trilingual Internationalization. Support Sinhala, Tamil and English.
- Find vaccination centers by city.
- Show geo-location details and links for Google Maps.
- Responsive / Mobile First.
Simple, the non-functional ones being,
- Easy To Deploy.
- Easy To Develop. (by myself)
I added some nice to have enhancements down the line as well. Also some other folk did help me out as well.
Development
I’m not a good frontend web developer, It’s not my day-job. I’ve worked with early React, but I have not caught up with developments in the space. But I always do keep my ears up on Twitter to see what’s “hot”. I knew I want to use the following.
- Next JS (Was already comfortable, as this blog was built on Next)
- Tailwind CSS (Newcomer, but what a pleasant surprise)
- Mapbox (Just works?)
I started out with the Tailwind & Next JS template and I was ready!
npx create-next-app -e with-tailwindcss lk-covid19-open-dash
NextJS’s Internationalization routing coupled with next-intl was easy to use. And internationalization was easy. Special mention goes on for Auto Translate JSON for VSCode, which allowed me to translate the Intl JSON from English to the other languages.
But the biggest surprise was Tailwind CSS. I’ve been bitten many times writing CSS from scratch for this website. I didn’t want that pain. Tailwind was amazing, I was able to get the design up fast, responsive and compatible super fast.

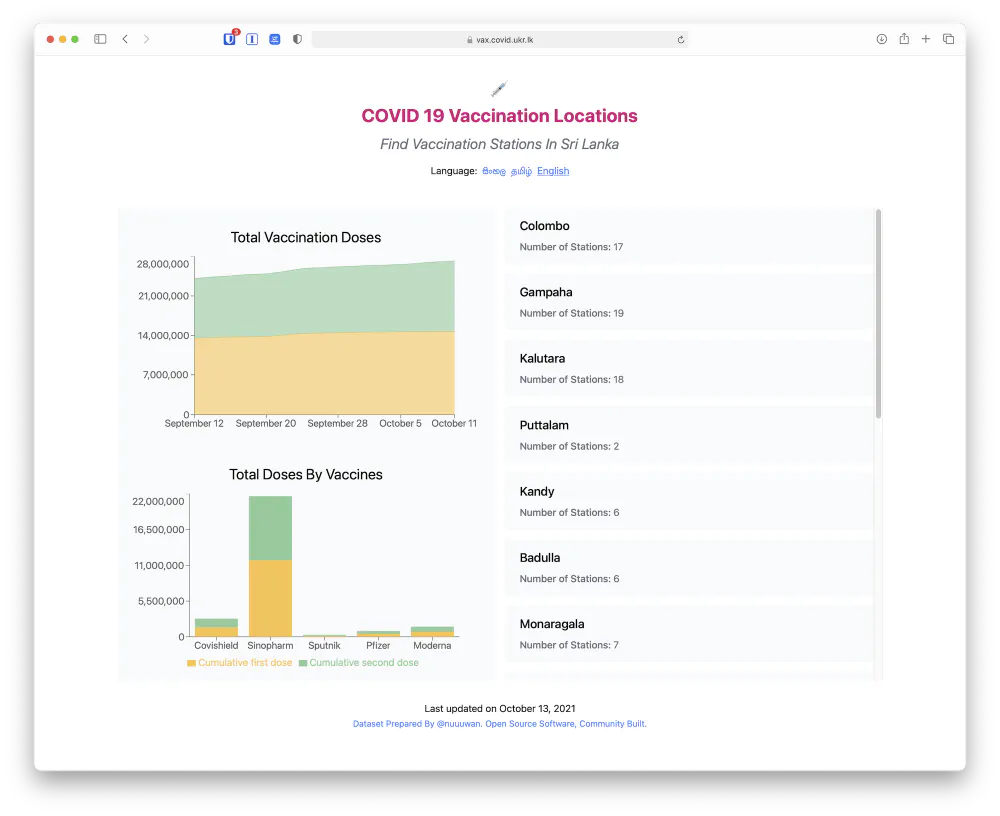
I was able to get the site up and deployed on Netlify in a couple of days. I hosted it on a subdomain on my personal site.

Aftermath
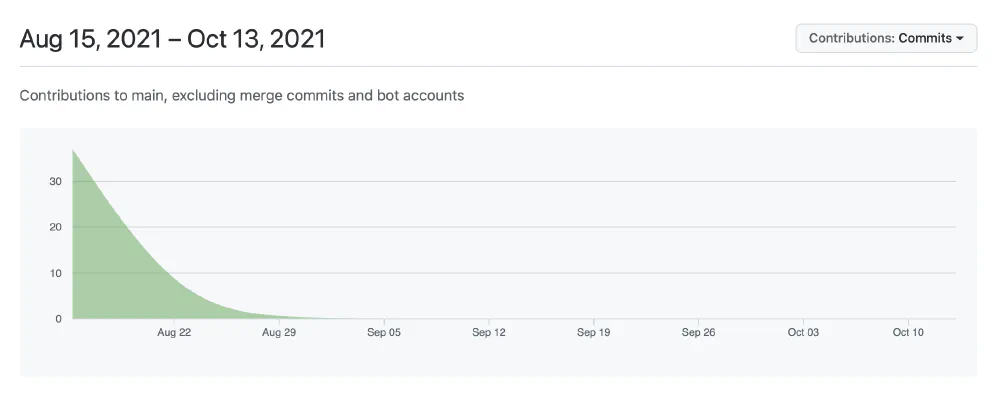
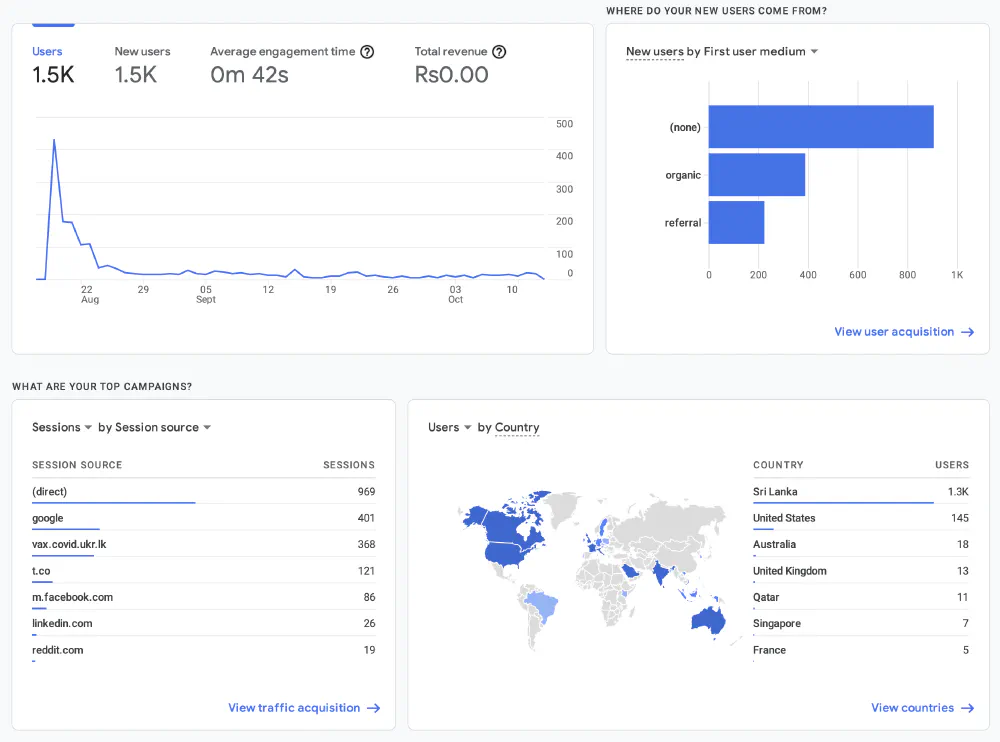
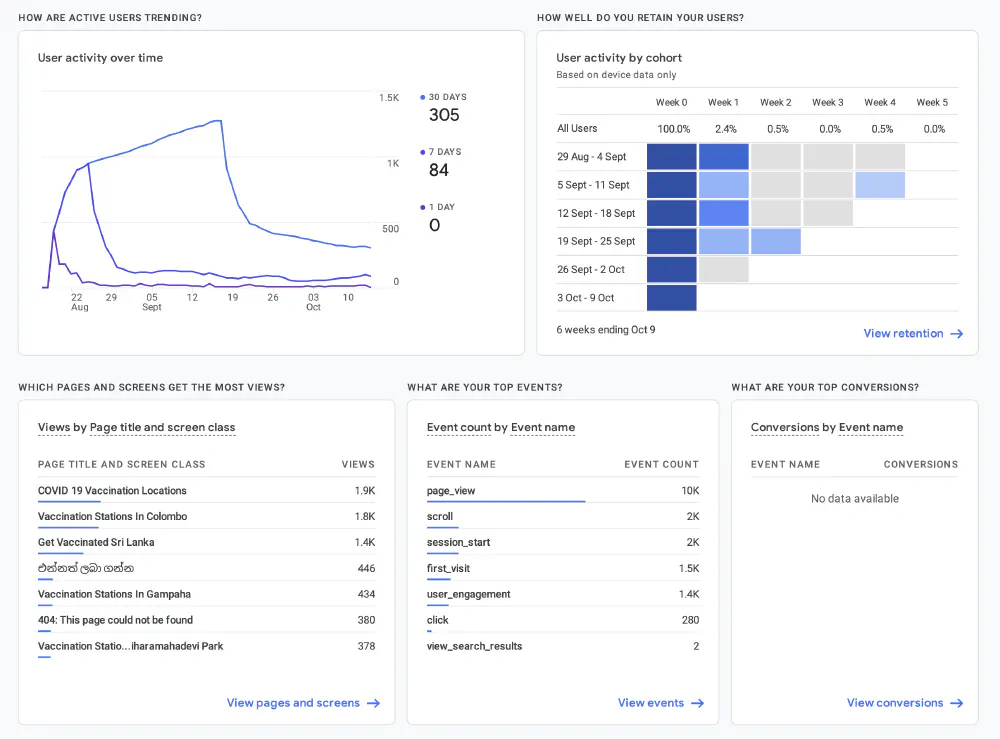
I shared the link around Twitter and Reddit. It got some “decent” views and the Analytics showed decent interaction and retention.


This is ultimately the beauty of open data and APIs. They can serve the public to make informed decisions and allow third parties to build experiences that weren’t event initially thought of.